Canvaの新機能お披露目会「Canva Create」が開催されました後、普段通りCanvaを業務で使っていたところ、、、
待望のあの機能【Text Outline (袋文字)】が追加されていることが確認できました。全Canvaユーザーが待ちに待ったあの機能が追加されているではないですかー!
待望のあの機能:Text Outline (袋文字)⁉
「おお、マジか!」あまりの出来事に興奮。早速使ってみると、、、「ヒャッハー!」
Canvaを使い始めたあの日から、この日をいかに待ち侘びたことか…
Canvaさん、ありがとう。マジ感謝です。
この機能【Text Outline (袋文字)】実装に、全Canvaユーザーが泣いた。。。ってくらい本当に待ち侘びていた機能です!!ちょっと、興奮しすぎですが、マジでこれは欲しかった。
なにかって?「袋文字」ですよ「袋文字」いわゆる縁取りの文字。


なぜ、そんなに興奮して歓喜しているかというと、、、
これ、フォトショとか使っている人には、当たり前にある機能でわからないかもですが、Canvaにはなかった機能なんです。
そのため、スプライスという、別の文字エフェクトを2つ3つ重ねて、袋文字を作るしかないんですが、重ねて使うので縁取りの太さに制限があって、インパクトが出しづらかったんです。。。
「欲しい感じとちょっと違う!」とヤキモキする。それがついに解消された。このヤキモキ感からの解放!
まさに爽快リフレッシュ。いや~。マジ便利です‼
これはみんな歓喜しているだろうとTwitterを覗いてみると、そうだろう、そうだろう、さもありなん。って感じで喜びのツイート満載。
とにかく、これでクリエイティブ作成の幅がまた広がりますね。
いやはや、それにしてもCanvaは、本当にどんどん使いやすくなります。
Text Outline (袋文字)の使い方
待望の【Text Outline (袋文字)】が新たに登場しました!POP広告や投稿デザインに便利な機能です。
2色を使用してフチ取りをすることで、文字を読みやすくダイナミックにすることができます。見出し、タイトルにも使いやすいエフェクトです。
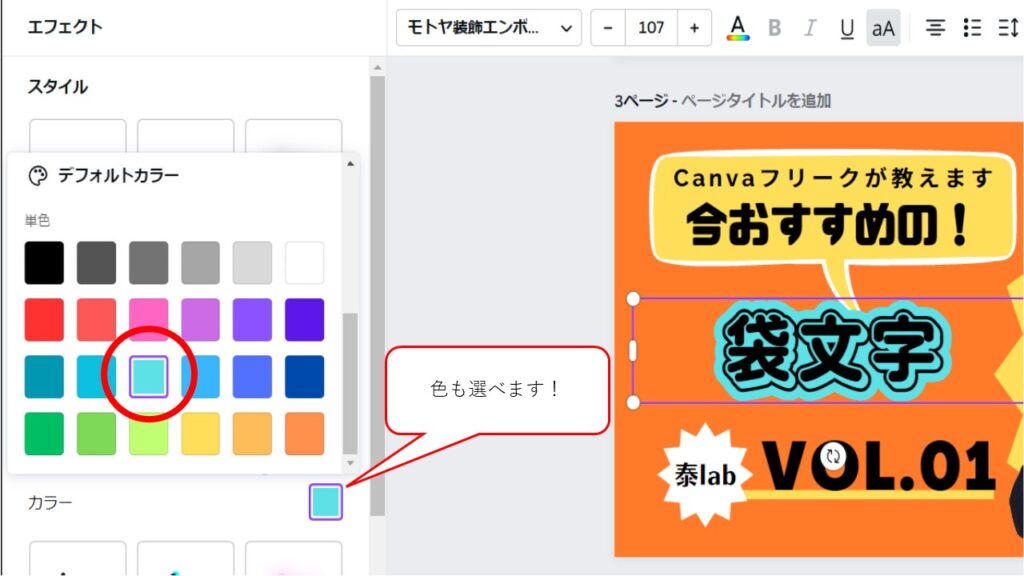
使い方の手順
- テキストを入力します。(お好きなフォントを選んでOK)
- テキストを選択し、上部メニューから「エフェクト」を選択します。
- エフェクト内のテキストスタイル「袋文字」を選択します。
- フチの太さを調整したり、カラーを選択したりして、すぐに完成!
追伸(その他機能)
前にもちょっと紹介しましたが、動画機能も結構追加されています。
動画素材の倍速機能がついたり、音量の調整機能が強化されたり、また、ビートシンクというAIを使った素材と曲をシンクロさせるという謎の機能も追加されていたりします。
もうなんというか…、進化スピードが速いのですよ。どんどん機能が追加されて、使い勝手が良くなっていく。
本当、Canva使い始めたら、他のソフトが使いたくなくなるくらい、めちゃめちゃいいですね。今後も、新機能が発表された内容をためしながら、また、発信していきます。
新機能の発表会以後、また新しい情報が入ったらお知らせしますね⁉