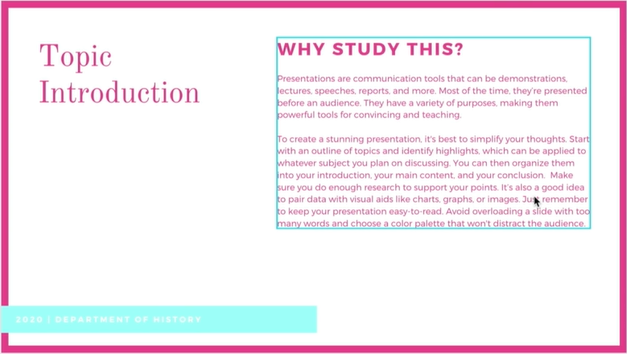
Chromebookと相性がいいデザインツールCanvaは、ロゴ、バナー、プレゼン資料などテンプレートが豊富にあり、手軽に活用できて良いツールがCanvaです。
しかし、Canvaは、海外の基準でテンプレート化されているのがほとんどですので、日本語に書き直すとちょっとイメージが違うと思う事が多くあります。
特に、Canvaの各種資料を日本のビジネスで使用するには、Canvaの英語テンプレートを日本語に適切に組み替える必要があります。
英語のテンプレートをあなたが日本語に直す時に、3つのポイント注意するだけで良いデザインになる方法を紹介します。
42万点以上のテンプレート英語と日本語の言葉のシルエットの違い
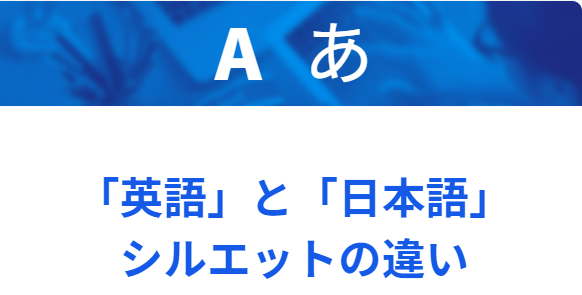
まず英語と日本語のシルエットの違いを理解しましょう。英語と日本語をまずは言語ではなく、図形で一旦考えるとイメージが大きく違うことに気づきます。

「A(英語)」「あ(ひらがな)」を図形で見た時の印象は、下記のような印象ではないでしょうか?
- 「A」:ストレートのラインが三つ重なっているシンプルに構成です。ストレートのラインで直線すべて直角曲線が一切ないため、ずっしりとしたイメージです。また、線が太くストレートでかっこいいスタイリッシュなイメージがあると思います。三角という図形なので、すっきりした形になっていると思います。
- 「あ」:全部同じ細さでシンプルではあるけれども全てが曲線です。曲線というのは、柔らかかったり、優しそうだったりという印象があります。なので、すごくはんなりしたような「A」比べたらは優しそうなイメージがあると思うんですけど、その反面よりも重なっているところとか密度がちょっと高い所が多いです。
太さが全く違うのに「A」方が詰まったような図形に見えると思いますということはシンプルさで言うと「A」の方がシンプルでスタイリッシュなんです。
海外の英語のテンプレートがかっこいい理由は、そもそも使っている図形が違うからです。英語は、「A~ X」 だけのシンプルな図形で構成された文字ですが、日本語の場合は、「ひらがな」「カタカナ」「漢字」そして「ローマ字」を使います。
同じテンプレートで文字を打ち込んだときに、どうなるかというと図形(英語と日本語)の密度が全然違うので詰まった印象に日本語はなりやすいです。
カッコ良さを求めてスタイリッシュでシンプルなビジネスだから、かっこいいデザインにしたいなと思っていたのにも変わらず、情報を入れて言った瞬間に、なんかこう詰まっていたり、ちょっとダサくなってしまう原因なります。
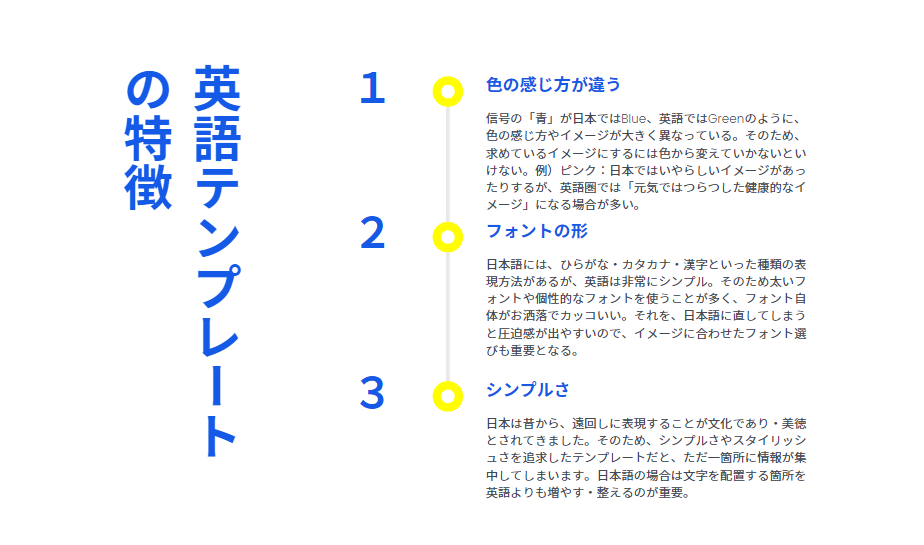
Canvaのオンラインプレゼンテーションテンプレートなら、注目を集める本格的なプレゼン資料が簡単に完成!英語テンプレートの特徴

1.色の感じ方が違う
信号の「青」が日本ではBlue、英語ではGreenのように、色の感じ方やイメージが大きく異なっている。そのため、求めているイメージにするには色から変えていかないといけません。
例)ピンク:日本ではいやらしいイメージがあったりするが、英語圏では「元気ではつらつした健康的なイメージ」になる場合が多いです。
高品質なインスタストーリーが簡単に作成できます。オリジナルで印象に残るデザインを今すぐ開始!2.フォントの形
日本語には、ひらがな・カタカナ・漢字といった種類の表現方法があるが、英語は非常にシンプル。そのため太いフォントや個性的なフォントを使うことが多く、フォント自体がお洒落でカッコいい。それを、日本語に直してしまうと圧迫感が出やすいので、イメージに合わせたフォント選びも重要となります。
Canva Pro3.シンプルさ
日本は昔から、遠回しに表現することが文化であり・美徳とされてきました。そのため、シンプルさやスタイリッシュさを追求したテンプレートだと、ただ一箇所に情報が集中してしまいます。日本語の場合は文字を配置する箇所を英語よりも増やす・整えるのが重要です。
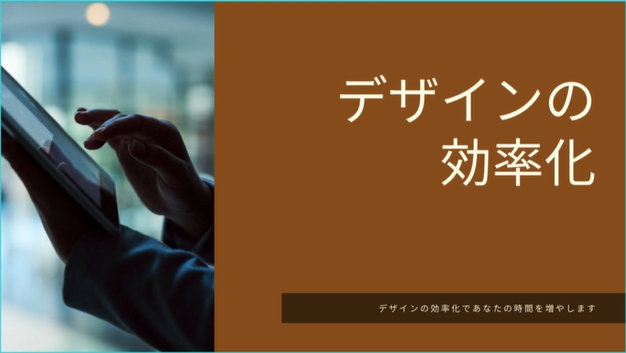
Canva Pro一番ダメな例
単なる、文字と写真を変えるだけは、今後やめましょう!
「デザインの効率化」の合わせた内容が伝わってこないですよね。


◆テンプレートの組み換え方(①カラー編)◆
テンプレートを使う時に、一番最初に変えてほしいことはカラーです。まずテンプレートを選んだあなたがやるべきことは、色(カラー)を3色に揃えることです。

色の数を増やしてしまうと結構ゴチャゴチャしてしまったり、その色の使い方が分からなくなってしまったり、自分で分からなくなってしまいます、また、見る人も何が大事な情報なのかわからない状態になってしまいます。
つまり、伝えたい情報が適切に、伝わりづらくなって見づらいデザインになってしまっうことになります。
まずは、一旦3色に絞って、そのそれぞれの適切なカラーの使い方を学んでいくことで、あなたのデザインがより相手に伝わりやすいものになるということになります。
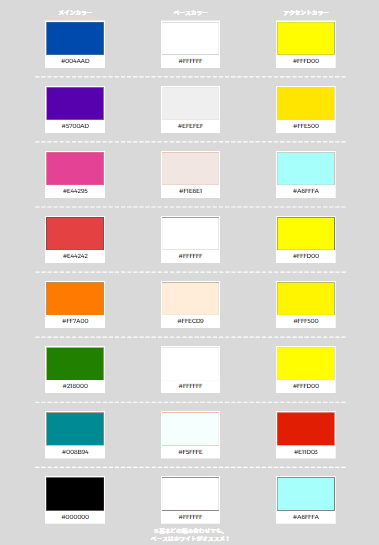
デザインで生産性を向上それぞれ3色の特徴
1番濃い色がメインカラー
メインカラーっていうのは一番濃い色という風に覚えていただくと簡単です。しかし、ちょっと判断が難しい時はそのテンプレートで一番広範囲に使われていて、出てくる回数も多いカラーがメインカラーになります。
背景色のベースカラー
メインカラーを引き立たせるために使っている色が、ベースカラーとなります。ベースカラーは、薄い色を使用することが多いです。
強調や飾りに使うアクセントカラー
強調や飾りに使うのがアクセントカラーになります。出てくる回数とかも少ないですが、すごく強い色を使うことになります。メインカラーとアクセントカラーは、比較的強い色なんですが使う範囲とか回数が全然違います。

↓↓↓ カラーパレット(Canva)を利用し、写真素材(デザイン)を入れ替えて改善結果 ↓↓↓
42万点以上のテンプレート◆テンプレートの組み替え方(②フォント編)◆

👉文字では、無く、図として考えよう!
01 :デザインに真面目、信頼というイメージが欲しい時。よくビジネス・教育の現場でよく使われている。こういったイメージが欲しい時に、よく使われている。(ゴシック体)
02:万年筆で書いたような絵文字の形での表現しています。大人っぽくて高級感のあるイメージが欲しい時に良く使われています。(明朝体)
03:伝統・和風を想像すると毛筆で書かれているイメージが想像されます。書道などのイメージを感じます。
04:個性的で遊び心の雰囲気が欲しい時。
05:自然、ナチュラル、オーガニックが欲しい時。手書きの雰囲気は、優しさや自然の雰囲気を感じます。
06:リーズナブルだったりとか、子供っぽいイメージをつけたい時。丸く、優しい、子供が書いたようなイメージを感じます。
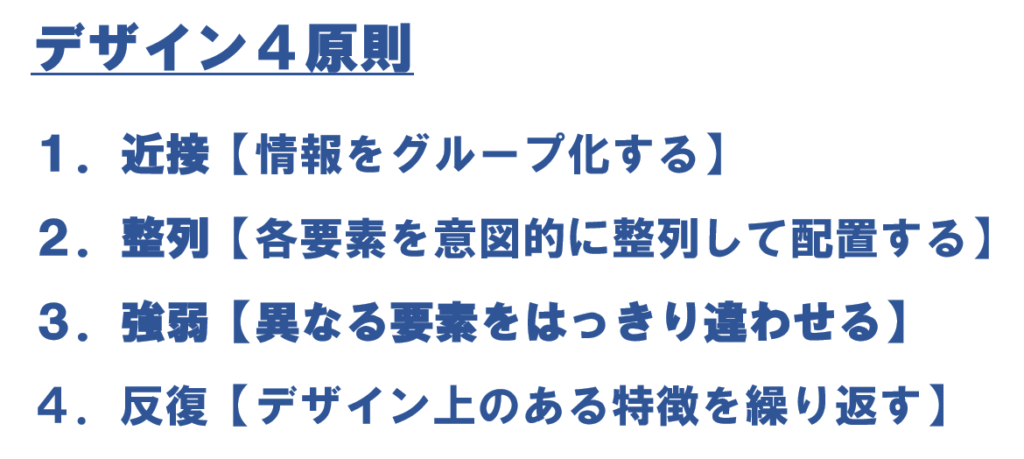
Canvaでデザインすれば、おしゃれなフォトコラージュがわずか数分で完成!今すぐデザインを開始しましょうデザイン4原則

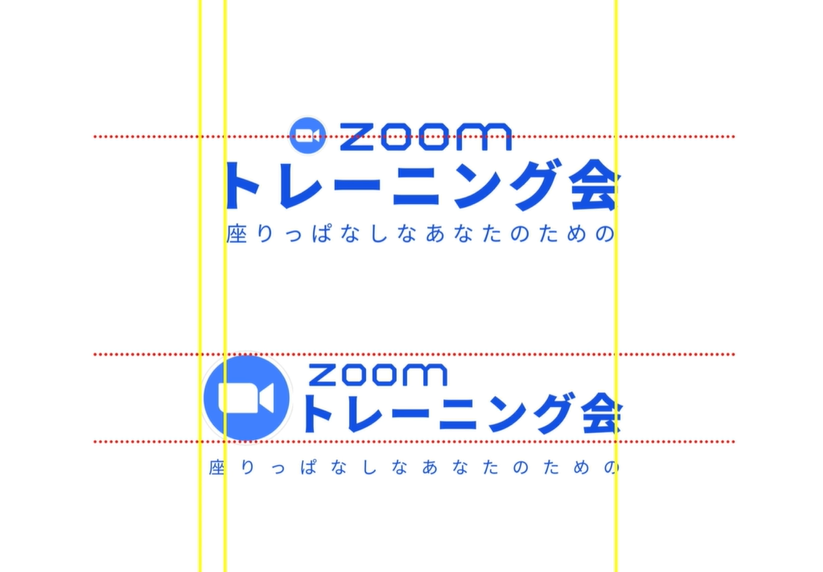
文字の揃え方

👉同じフォントを使っていても、文字の揃え方で、印象が違ってきます。
■組み上げた例1
■組み上げた例2
👉デザイン4原則に基づき、文字を図と捉え、メインテーマとサブテーマの左右揃えと文字間変更で、読みやすくなりました!
簡単にカスタマイズできる本格的なデザインのチラシテンプレートが豊富。 今すぐデザインを開始しましょう!デザインのまとめ

1.テンプレートの組み替え
最初から自分でデザインを組み立てるのは難しいです。テンプレートを使って経験値をショートカットします。「見た目」の良いデザインはどんな組み方をしているのか知っていきましょう。
2.色は3色だけ使う
まずはテーマに合わせた色の組み合わせ(3色)を見つける。それぞれ役割のある色になるので…
メインカラー(濃い)・ベースカラー(薄い)・アクセントカラー(補色)に分けて選ぶ。
3.フォントにこだわる
フォント選びは重要です。どんな目的なのかによって最適な使用フォントが変わります。目立たせるところは太さに気をつけ、サブ情報はなるべく控えめにする。基本的に読めないフォントはNG。※雰囲気で使用する場合は可
4.自分で組み替えたテンプレで繰り返す
実際に自分で組み替えたテンプレートを基に別ジャンルのテーマでまた組み替えてください。そうする事で感覚的な部分が気づいた時には身についていきます。
魅力的なアニメーションSNSテンプレートを使って、あなただけのオリジナル投稿を作成。今すぐデザインを開始!◆テンプレートの組み替え方(③イラスト編)◆

あなたのデザインに、イラストを付け加えたら、どれぐらいイメージが伝わるのかっていうところを紹介します。下のテンプレートは、文章もテーマもまったく同じですが、イラストのみ違うだけです。印象が全然違いますよね⁉
(左側のイメージ)
・鉛筆・定規のイラスト:勉強系学ぶ系をイメージ。
・男の人がちょっとノートパソコンでパパパッとやってるような感じで、ひらめいた、こうやればできるねといた感じのイラストです。例えばデザイナーとして勉強したいとか、これからデザイナーになりたい人がちょっと食いつきそうな内容のイメージに仕上がっています。
(右側の印象)
・時計のイラスト:時間が効率化できるっていうイメージをちょっとを作りたくて置いています。
・ゆっくりしたおじいちゃんでも、こんなしっかりしたテンプレートでカンタンにデザインできるようなイメージに仕上がっています。
👉見た瞬間のイメージが全然違い、相手に伝える情報量が全然違ってきます。これが、イラストの効果ですね。。。
イメージアップに役立つ魅力的な3つ折りパンフレットを豊富なテンプレートから今すぐ作成!最適なイラストの探し方
【例1】

👉「イラスト素材>建築>テーマカラーに合わせる>大きさ調整」で寂しくなくなり、良くなりましたね。。。
【例2】

👉イラスト勉強(勉強or学習をイメージ)+イラスト電球(閃きをイメージ)の素材を選択し、配置、大きさ、フォントを合わせて調整。イメージピッタリになりましたね。。。
※【例1】【例2】のように、どんなイメージにしたいか?イラストを入れた方が伝わり方が全然違います。
簡単にカスタマイズできる本格的なデザインのメニュー表。 今すぐデザインを開始しましょう!最後にデザイン全体を見て引き算をする
【元のデザイン】ちょっと、ゴチャゴチャしているので、調整しましょう。

例1

例2

👉最後は、足し算引き算を行い、最適なテンプレートが出来上がりました。
(文字を大きくしたり、行間を詰めたり、文字間を狭くしたり、ゴチャゴチャしているようだとイラストを削除して最終仕上がりとなりました)
感覚的、アート的なテンプレートは、分かりづらいテンプレートになりますが、今回のようなデザイン4原則をベースにしたテンプレートは、皆さんが広く同じような印象で、適切に伝えたいことを伝えることができるようになります。
是非、みなさんもCanvaの豊富な英語版のテンプレートの特徴を踏まえて、①カラー②フォント③イラストの3つのポイントの組み替えを行い、デザイン4原則に基づきデザインを組み替えていくことで、デザインの効率化にも役立つと思います。皆さんもCanvaにチャレンジする時の参考にしてください。