Chromebookを使った国語の授業で、国語の先生が教材作成をする上で一つの壁になるのが日本語の縦書き問題です。
Microsoft officeのWordなど縦書きに対応したワープロソフトがあれば縦書き教材の作成はできますが、授業用端末に縦書きできるワープロがインストールされていないケースがよくあります。
そんな時に、Webアプリの『Canva』で縦書きのスライド資料が作成できるとのことでしたので検証してみました。Canvaは、ブラウザ上で無料でも十分なクオリティで画像の編集やスライドの作成が行えます。
Canva ProCanvaのアカウントの登録から縦書きのやり方、スライドの保存まで検証したので紹介します。
Canvaの概要説明
今回は、Chromebookを利用しますので、Webサービスを利用してブラウザで作業を行います。Canvaの登録は無料ですが 、ブラウザ上で無料でも十分なクオリティで画像の編集やスライドの作成が行えそうです。 これなら各種パソコン、タブレットや、もちろん Chromebook でも利用することができます。
利用するサイトはcanva.comです。下記のリンク先で登録できます。
▼Canva Pro
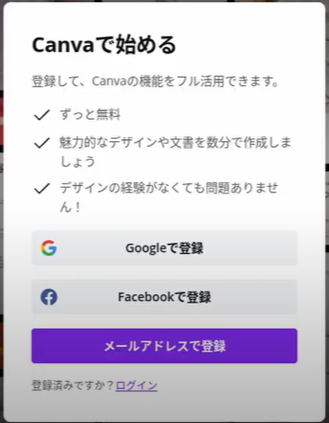
ブラウザを立ち上げて、Canvaのサイトへアクセスしてください。初めてCanvaをお使いになる方は、アカウント登録をしなければなりません登録はもちろん無料です。有料のサービスもあるのですがとりあえずは無料版で十分だと思いますcanva.com にアクセスしてみましょう。
Canva Pro既に、Canvaのアカウント登録してある方
既に、Canvaのアカウントをお持ちの方はログインをします。Google のアカウントと連携できるので便利です。私は Google のアカウントと連携しています。Google アカウントで連携しているとログインはとてもカンタンです。Facebook やApple のアカウントでも可能です。
私は Google アカウントで連携していますので Google を使った方法で検証します。連携がまだという方は、この後連携のやり方も説明します。
Google でログインをクリックするとアカウントの選択画面になります。私のように複数のGoogleアカウントを持っている場合はここでアカウントを選択します。お使いのアカウントを選択してパスワードを入力することでCanvaにサインインができます。
初めてCanvaを使う方
まだアカウントの連携をしていないという初めての方は登録をクリックしましょう。初めてお使いになる方は 、「Google で登録」「 Facebookで登録」「メールアドレスで登録」のどれかを選びます。
「Googleで登録」すると先ほどのように、複数のGoogleのアカウントを持っていると、どのアカウントで登録するか選択する画面になります。
Googleアカウントを選ぶとパスワードの入力を求められます。登録が完了するとCanvaが使えるようになります。
もしアカウント登録済みの方がこの画面になってしまったら画面下のログインをクリックします。
用途に合わせて選ぶと良いと思います。ちなみに学校の先生でなくても教師を選ぶことは可能なようです。学校の先生で、あれば教育用パッケージを利用することができるようです。

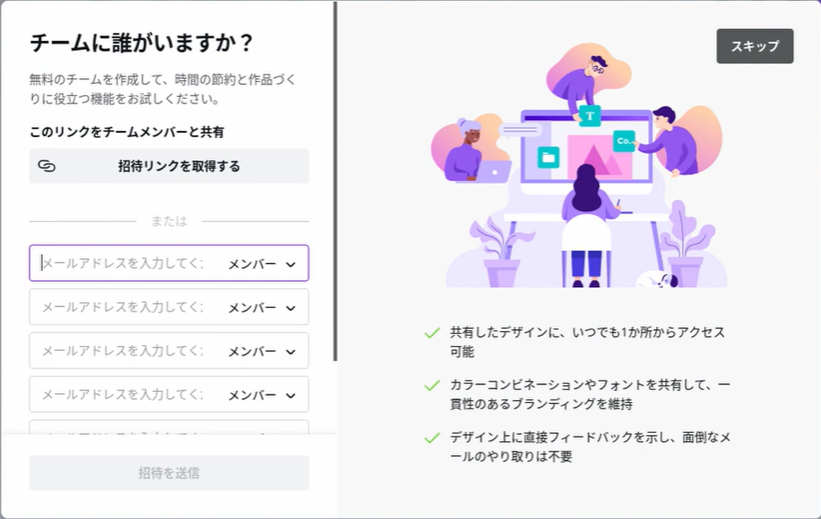
チームのメンバーを登録できるようなのですが、今回は1人で使いますので、ここはスキップしました。

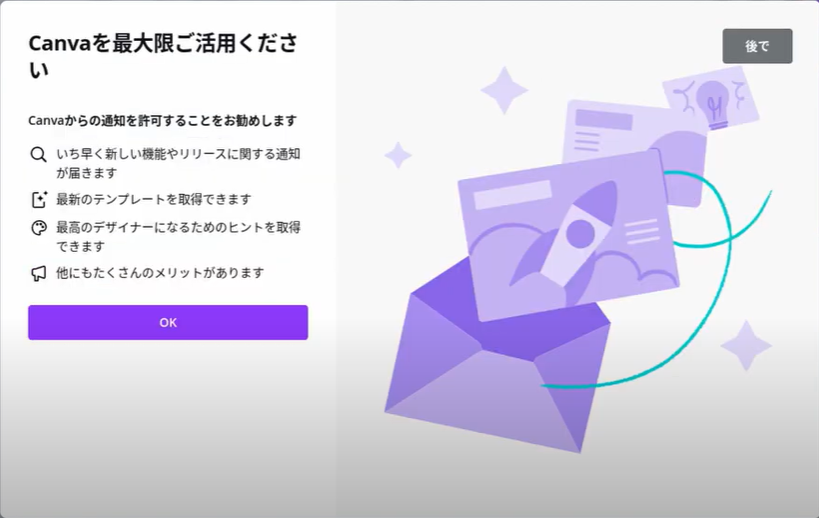
連絡を受け取るようにしておきます。ここは、OKをクリックです。これで準備完了です。

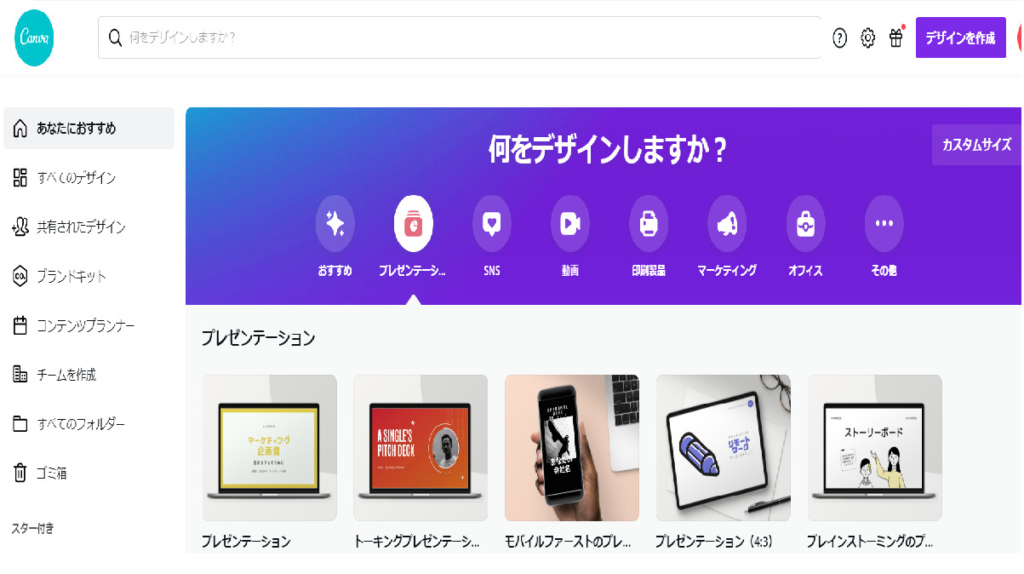
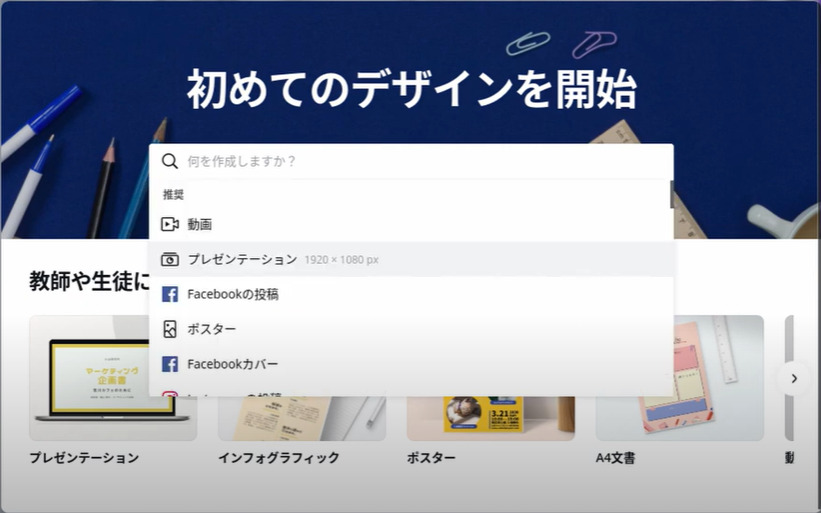
プレゼンテーションを選択してみます。もちろん下のアイコンをクリックしてもOKでした。

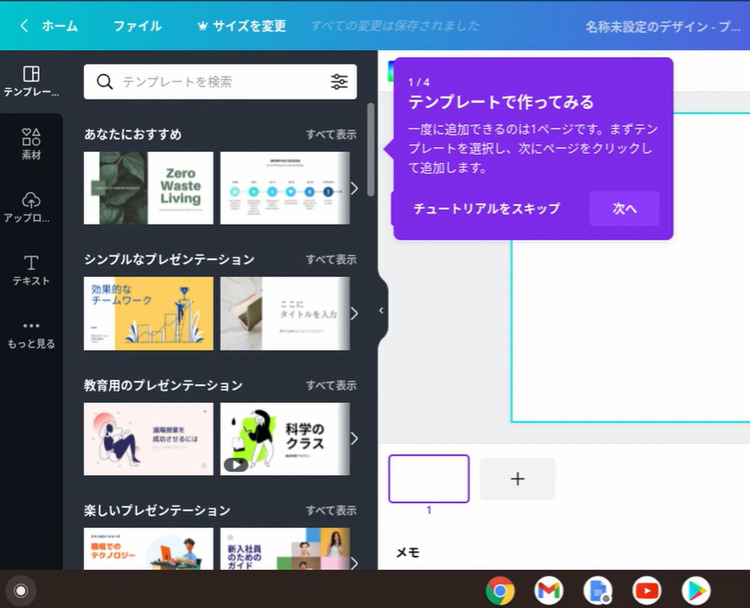
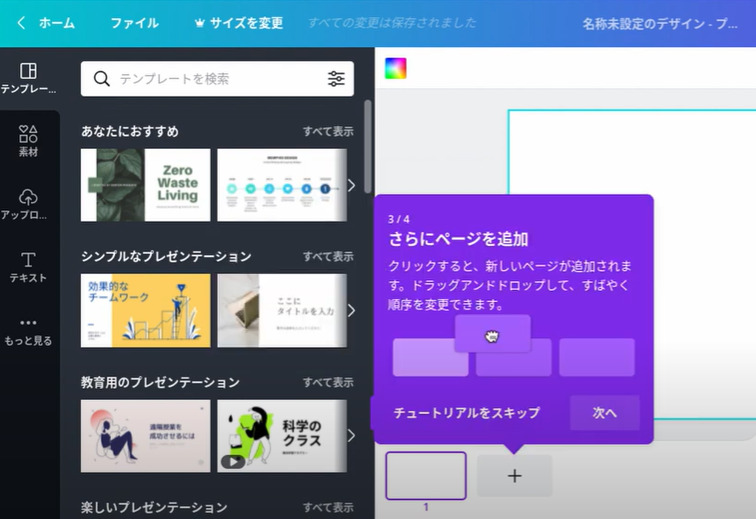
初めての利用なので、チュートリアルが起動しています。チュートリアルでは簡単な使い方の説明をしてくれます。
※ここは飛ばしても良いのですが、4つしかありませんので一通り見ておいたら良いと思いました。
7500万点の素材が無料Canvaでスライド作成してみよう
豊富なテンプレートを使うこともできるんですが、今回はゼロから作ってみました。
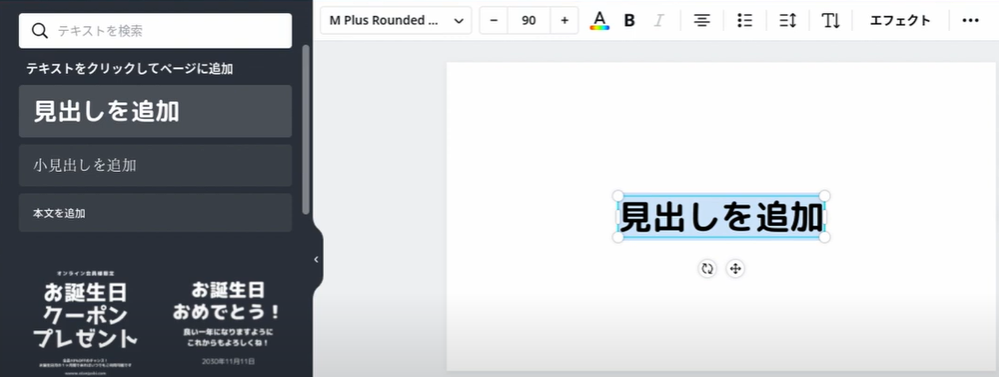
次に、見出しを追加してみます。今は見出しから追加して行きましたが、既に、ある既存のテキストをコピーしたものを貼り付けしてもいいです。

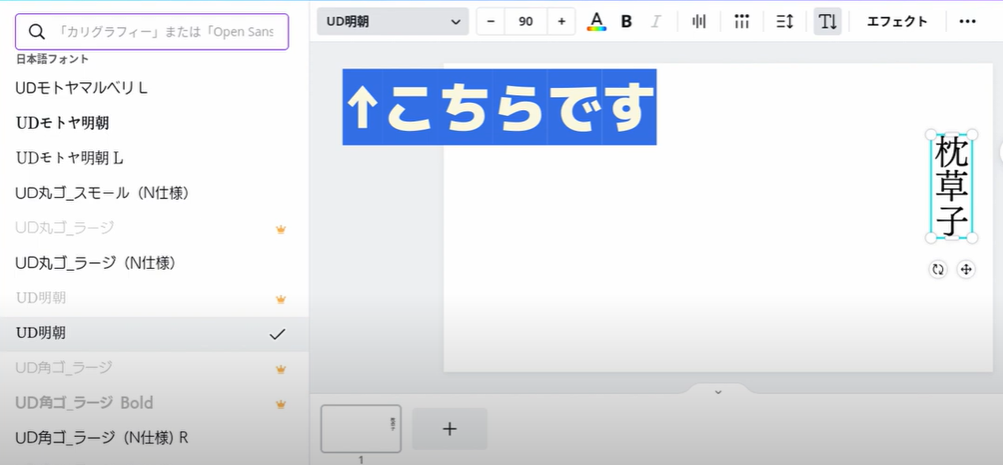
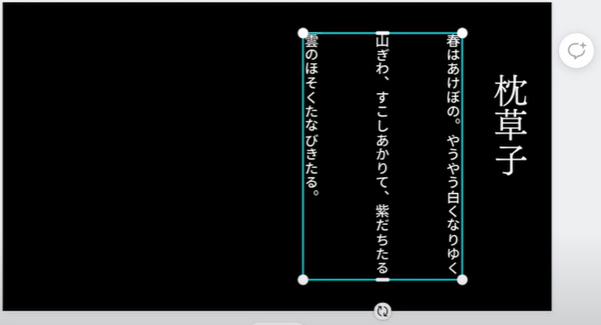
標準では横書きになっていますが、これを縦書きに変換していきます。縦書きのテキストというボタンをクリックすると縦書きになりました。タイトルを入力していきます。今回は「枕草子」です。

見出しの位置を動かして書体を変えてみました。書体はプルダウンから選ぶことができます。沢山の書体が用意されていますし有料の書体を購入することもできます。

続いて本文を入力していきましょう。先ほどもお話ししましたが、もちろん既存のテキストを貼り付けすることもできます。
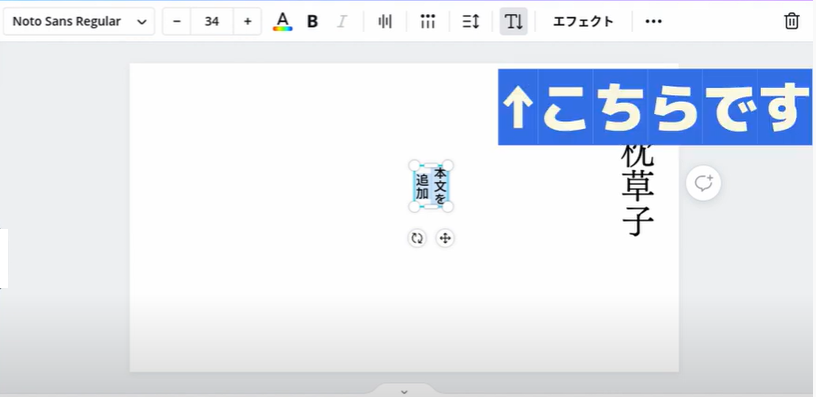
本文を入力してみますと変なところに、本文が現れてしまいました。適当な位置に動かしておきましょう。例えば、真ん中に移動させましょう。これも先ほど同様に、縦書きに変更をします。
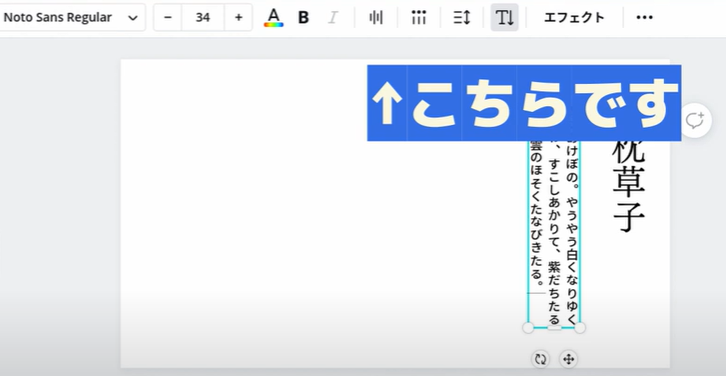
貼り付けたテキストも、おそらくそのままだと横書きになると思いますので縦書きに、変更しましょう。本文を入力しましたが何か変ですね。書式揃えが中央揃えになっています。書式揃えのボタン(下図の↑こちらの箇所)で直しておきましょう。

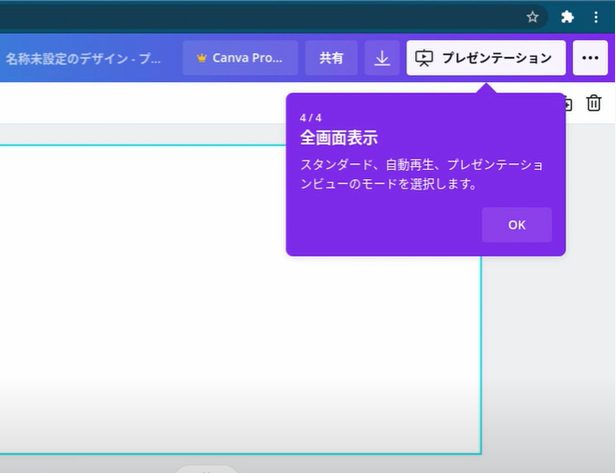
これで一度プレゼンテーションしてみましょう。プレゼンテーションのボタンをクリックします。最初は、スタンダードでいいでしょう、発表者ツールのようなものも使うことができるようです。
Canvaのプレゼンテーションは、レーザーポインタのような丸いポインターが表示されます。プロジェクターから黒板に移す時は黒い背景に白文字にすると見やすいようです。
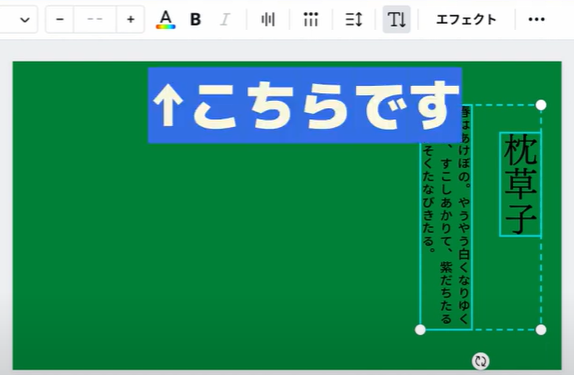
ここでいきなり背景を黒にしてしまうと、どこに文字があるのかわからなくなってしまうので、一度、背景を「緑」にしました。

その状態で文字を選択して文字の色を「白」にしましょう。文字の色はこちらで変えることができます。
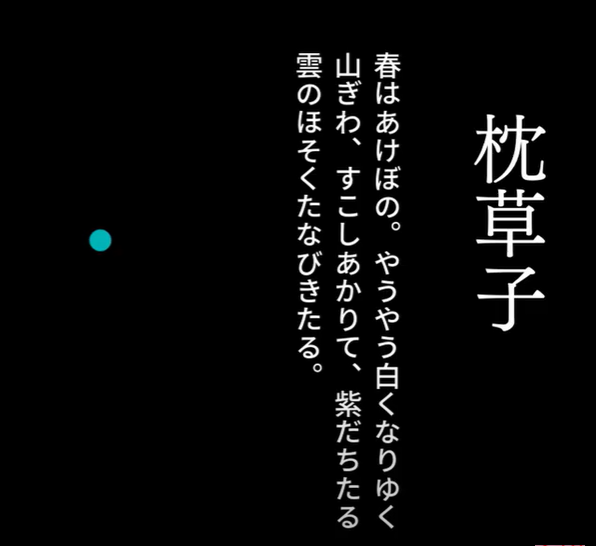
文字を「白」に変えました。この状態で今度は背景を黒にします。背景を黒にしてプレゼンテーションにしてみました。

これを黒板に投影すると黒板に白いチョークで書いたように見えます。黒板に直接投影することでチョークで上書きすることもできます。
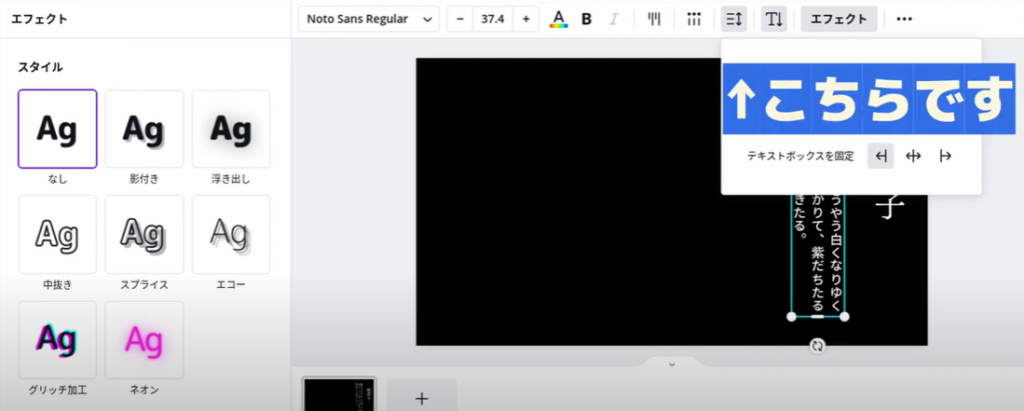
こういった時には、プロジェクターの設定を黒板モードにしておくと映りがきれいになります。このままですと黒板で書き込みするには、行間が少し狭いですので行間を広げてみましょう。

スペースというボタンがあるのでクリックします。このメニューではあくまで調整レベルでしか業間の調整ができませんので、もっと行間を広げたいという場合は改行して行間を広げるのが良いと思います。改行も組み合わせながらこれぐらいの広さにしておけば書き込みには十分でしょうか。

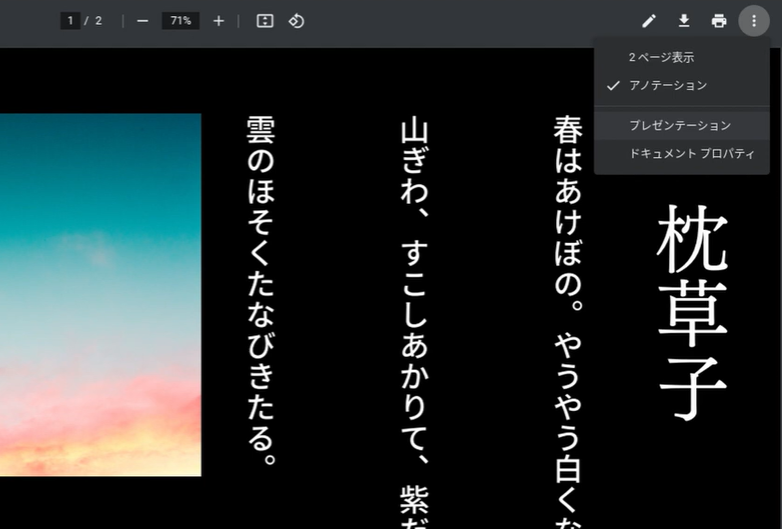
折角なので素材のコーナーから「あけぼの風」画像(無料)を見つけましたので挿入してみました。
有料の素材も取り入れることができるのですがCanvaの透かしが入ってしまいます。課金すると透かしを外すことができますが、今回は有料を使わないで無料版でやってみました。

パソコンに保存する場合は、ダウンロード!
作成したスライドはクラウド上に保存されるんですがダウンロードしてパソコン上に保存することもできます。推奨は、PDF 形式でダウンロードします。残念ながらPowerpointの形式ではダウンロードできないようです。
Chromebook上でPDFファイルを開く
PDFでダウンロードしたものをChromebookで開こうとすると、特にアプリを指定しない状態だとブラウザで開かれます。ブラウザでのプレゼンモードで表示することができます。

また、アノテーションモードで提示することでペンツールで書き込みができます。授業で使うのであればこちらの方が良いかもしれません。黒板に直接投影して、すぐに書き込んでも良いと思います。必要な方はお使いください。
今回紹介したCanvaという無料のサービスを使うことで各種パソコン、タブレットやChromebookを使っていても簡単に縦書きスライドを作れることを検証出来ました。
Microsoft office が使えなくて縦書をあきらめていた国語の先生には、是非お試しいただきたいと思います。